ایجاد احساس با رنگ ها در طراحی تجربه کاربری

رنگ، بخش اصلی زبان تصویری است که ما برای برقراری ارتباط با کاربران خود از آن استفاده میکنیم. در دنیای مدرن به برقرارای ارتباط بدون استفاده از کلمات نیاز داریم نیاز داریم و کلید این کار، استفاده از رنگ ها است.
تعجبی ندارد که رنگ های مختلف احساسات متفاوتی را برانگیخته کنند. برای شروع کار، یک راهنمای مرجع کوتاه را تهیه کرده ایم که شامل ویژگی های اولیه و منحصر به فرد هر رنگ و چگونگی مرتبط بودن آن با طراحی تجربه کاربری (روندی به منظور افزایش رضایت کاربر)،میشود.
قرمز
خطر، اهمیت، اشتیاق و علاقه شدید
قرمز، یکی از قدرتمندترین رنگ هاست که همزمان به عشق و جنگ نسبت داده میشود. ضرب المثل رایج” to see red” ( به معنی ناگهان بسیار عصبانی شدن) ارتباط رنگ قرمز را با عصبانیت برجسته میکند.
عناصر رنگ قرمز به دلیل اضافه کردن حس اهمیت، بیشتر مورد توجه قرار میگیرند. رنگ های روشن قرمز، برای موضوعاتی مثل جوانی و عشق مناسب هستند، در صورتیکه قرمز تیره، بر قدرت و ماندگاری تاکید دارد.

نتفلیکس و یوتیوب، هر دو، از قرمز به عنوان رنگ اصلی استفاده میکنند.
قرمز میتواند به عنوان یک رنگ هشدار دهنده استفاده شود، مثل چراغ و تابلوهای راهنمایی و رانندگی، مرجعی که از طبیعت گرفته شده، جایی که قرمز در آن به عنوان یک نشانه بازدارنده برای شکارچیان به کار برده میشود. قرمز رنگی عالی برای برجسته کردن عناصر تک و منحصر به فردی است که نیاز به توجه دارند.

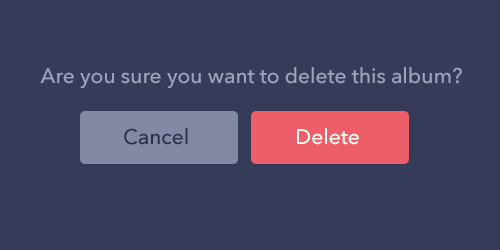
دکمه منفی “حذف کردن” نسبت به دکمه بی رنگ “لغو کردن” با رنگ زمینه، تضاد بیشتری دارد.
آخرین مورد با اهمیت، ارتباط رنگ قرمز با گرما است.

Nest، برای حالت گرمایشی، از رنگ قرمز استفاده میکند.
نارنجی
اعتماد به نفس، انرژی و مثبت اندیشی
رنگ نارنجی، جنبه مهیج قرمز را به مقدار کمتری به اشتراک میگذارد که باعث به وجود آمدن هاله ای پر انرژی، ولی بدون حالت خشونتی که قرمز دارد، میشود. نارنجی میتواند با سلامت هم در ارتباط باشد، مثل ویتامین c که به طور معمول در پرتقال وجود دارد.

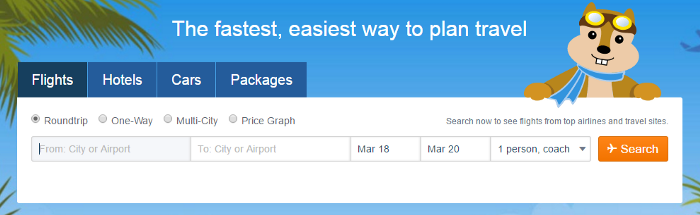
نارنجی، با خوش رنگی و سرزنده بودن، برای سایت های غیر رسمی و معمولی مناسب می باشد. خوب یا بد، نتیجه تحقیقات نشان میدهد که این موضوع به معنی مرغوب نبودن است. سایت هیپمانک (شرکت حمل و نقل هوایی که درباره پرواز ها و هتل ها اطلاعات را در اختیار کاربران قرار میدهد.) از ویژگی نامرغوب بودن رنگ نارنجی به روشی مناسب استفاده میکند:

دکمه CTA “جست و جو کردن” در سایت هیپمانک. ( CTA، دکمه ای است که کاربر از آن برای اقدام مشخصی استفاده میکند.)
زرد
توجه، خوشحالی
به طرز عجیبی رنگ زرد نشان دهنده هر دو احساس اضطراب و خشنودی است. به طور کلی رنگی پر انرژی، سرزنده و شاد است. معمولا برای علایم هشداردهنده استفاده میشود.

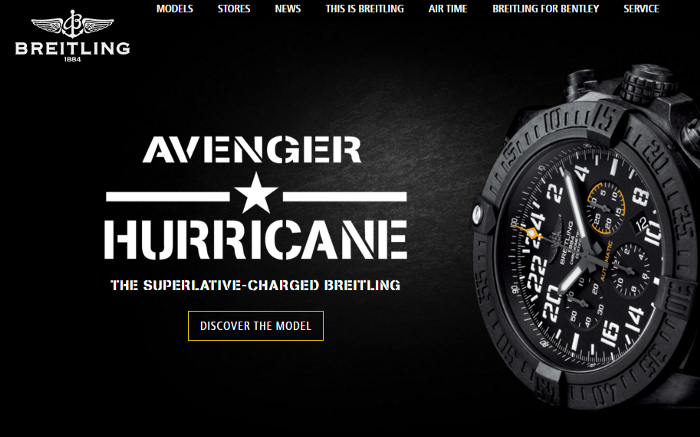
Breitling از رنگ زرد برای تمرکز بازدید کننده روی دکمه CTA “پیداکردن مدل” استفاده میکند.
در صورت ترکیب شدن با رنگ مشکی، میتواند توجه زیادی را به خود جذب کند. مثال مناسبی برای این موضوع که خارج از بحث طراحی میباشد، رنگ تاکسی است که این ترکیب باعث جلب توجه زیادی میشود.

برای استفاده از رنگ زرد، از این قانون ساده استفاده کنید- زرد روشن یادآور آفتاب و خوشحالی است و سایه های تیره (مثل طلایی) جدی تر و سنگین تر هستند و همچنین تصوری از قدیمی بودن را میدهند.
سبز
پیشرفت، طبیعت، موفقیت
گیاهان (به طور گسترده تر، طبیعت) واضح ترین ارتباط را با رنگ سبز دارند. از آنجایی که بیشتر گیاهان سبز هستند، این رنگ با رشد و طبیعت هم مرتبط شده است.

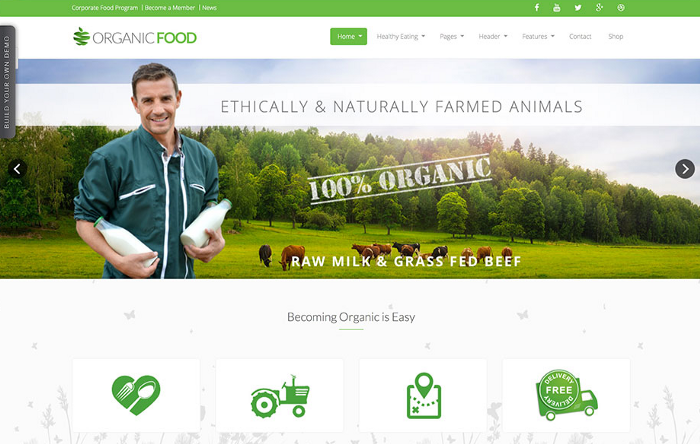
سایت غذای ارگانیک به مقدار زیادی از رنگ سبز در طراحی سایت خود استفاده میکند.
هنگام قرار دادن رنگ سبز در طرح ، به طیف رنگی آن توجه کنید.
 طیف رنگ سبز
طیف رنگ سبز
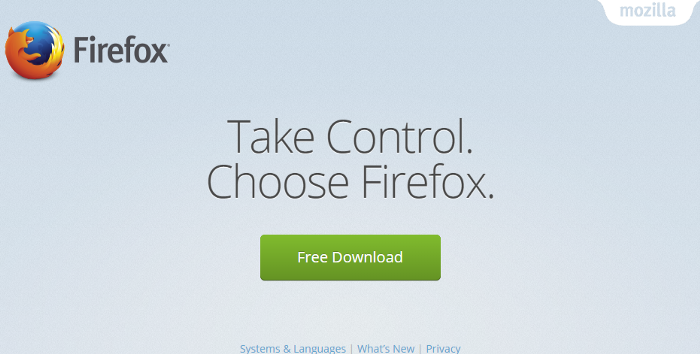
طیف های رنگ سبز برای چشم ها هیجان انگیز، سزنده و پویا هستند و به دلیل توجه بسیار زیادی که به خود جذب میکنند، برای دکمه های CTA مناسب اند.

در صورت ترکیب شدن با آبی، رنگ سبز باعث تداوم شفافیت بیشتری میشود.
آبی
اعتماد، آسودگی، آرامش
یکی از مهمترین و متداول ترین رنگ ها در طراحی واسط کاربر( UI ) آبی است. { واسط کاربر، یک بخش دیدنی و قابل لمس یک ابزار است که کاربر مستقیما با آن سرو کار دارد.} آبی بر اساس رنگ و سایه های مختلفی که دارد، میتواند نمایانگر احساسات، افکار و عواطف متفاوت باشد. سایه های تیره این رنگ میتوانند باعث احساس غم و دلتنگی شوند. اصطلاح (feeling blue) هم در این مورد به کار برده شده که برای نشان دادن حس ناراحتی است.
آبی کم رنگ که رنگ آسمان و آب است، میتواند باعث طراوت و تازگی شود و همچنین آرامش بخش است.
 اپلیکیشن calm از رنگ آبی به عنوان رنگ اصلی استفاده میکند.
اپلیکیشن calm از رنگ آبی به عنوان رنگ اصلی استفاده میکند.
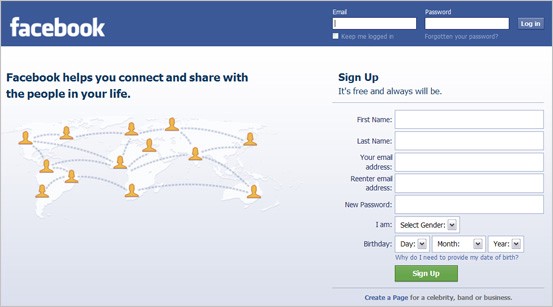
اینکه دوتا از بزرگترین شبکه های اجتماعی مثل فیس بوک و توییتر از رنگ آبی به عنوان رنگ اصلی استفاده میکنند، تصادفی نیست.
 شایعه ای هست که : مارک زوکربرگ یک بار اشاره کرده که رنگ آبی را به دلیل کور رنگی که دارد و هنگام طراحی سایت رنگ های دیگر را نمیتوانسته به طور کامل و درست ببیند، انتخاب کرده.
شایعه ای هست که : مارک زوکربرگ یک بار اشاره کرده که رنگ آبی را به دلیل کور رنگی که دارد و هنگام طراحی سایت رنگ های دیگر را نمیتوانسته به طور کامل و درست ببیند، انتخاب کرده.
بنفش
تجملات، عشق، خلاقیت
از نظر تاریخی، بنفش با خانواده های سلطنتی مرتبط بوده و تا به امروز این ویژگی تجملاتی خود را حفظ کرده است. رنگ بنفش به گران قیمتی و مرغوب بودن محصول اشاره دارد.

برندهای لوکس از بنفش در رنگ آمیزی برندشان استفاده میکنند.
به دلیل اینکه چرخه بنفش در طیف رنگی به قرمز برمیگردد، ویژگی هایی مثل شور حرارت قرمز را بدون حالت پرخاشگری قرمز، به اشتراک میگذارد. از نظر طراحی بصری، پیشنهاد میشود که برای به وجود آوردن فضایی با انرژی مثبت، از سایه های روشن رنگ بنفش ( مثل نیلی کمرنگ) استفاده کنید.

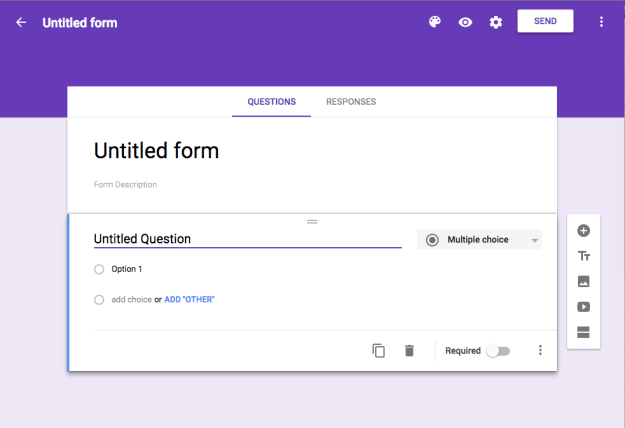
به روز رسانی شدن رنگ اصلی فرم های گوگل به بنفش
صورتی
ظرافت، معصومیت، جوانی
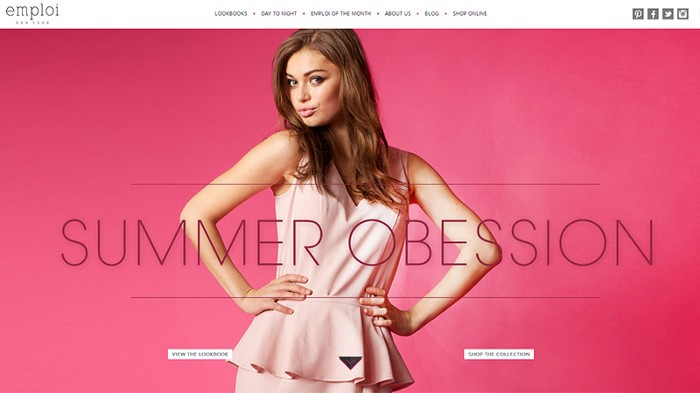
رنگ صورتی اغلب برای ایجاد فضایی مملوء از خوشی و شادی استفاده میشود. اگر قصد استفاده از جلوه های تصویری را دارید تا کاربران از دیدین آنها لذت ببرند، سعی کنید کمی از رنگ صورتی استفاده کنید.

بسیاری از افراد، صورتی را به عنوان رنگی زنانه میشناسند. با این وجود همیشه برای زنان در نظر گرفته نمیشود. در حقیقت استفاده بیش از حد از رنگ صورتی به دلیل “ویژگی های زنانه” آن میتواند به راحتی کاربران را با دامن زدن به نقش های جنسیتی سنتی، آزار دهد.

قهوه ای
محافظه کاری، خاک، پایداری
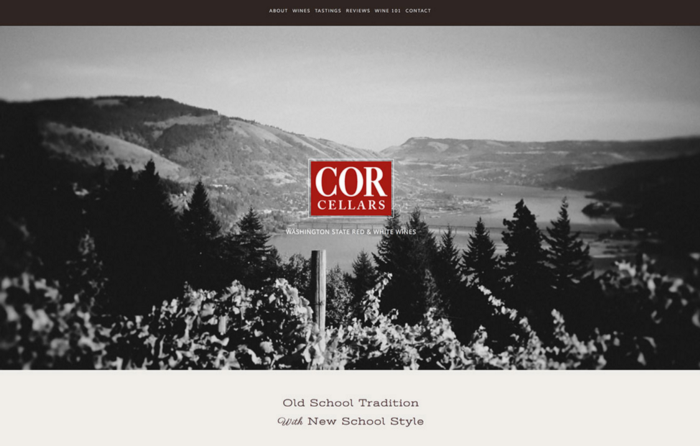
آقایان متشخص اهل لندن، در شهر قهوه ای نمیپوشند.( اشاره به رنگ قهوه ای خاصی دارد که مردم حومه نشین از آن استفاده میکنند) به همین صورت رنگ قهوه ای برای بسیاری از سایت ها عملکرد خوبی ندارد اما برای سایت هایی که مناسب است، خیلی خوب نتیجه میدهد. رنگ قهوه ای باعث ایجاد مفهومی از جنس قدیمی بودن میشود – ارتباطی که این رنگ با چوب دارد، بیانگر پایداری و قابل اطمینان بودن است و این ویژگی میتواند برای محصولات ارگانیک فوق العاده باشد.

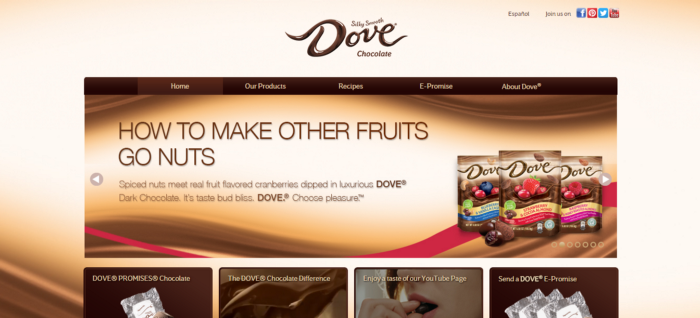
dove chocolate در طراحی سایتش تنها از رنگ قهوای استفاده کرده و برای متعادل کردن قسمت های مختلف، سایه های متفاوت این رنگ را به کار برده است.
به طور کلی، قهوه ای کم رنگ و یا به اصطلاح اشباع نشده، برای استفاده در منوها، پنل ها و پس زمینه ها مناسب هستند.
مشکی
رسمیت، قدرت، پیچیدگی
در بین همه رنگ ها، مشکی از همه قوی تر است و سریع تر از رنگ های دیگر حتی قرمز جلب توجه میکند به همین دلیل است که توصیه میشود از رنگ مشکی فقط برای نوشتن متن و تاکید کردن استفاده شود. در صورت استفاده از آن به عنوان جزء اصلی طرح رنگ، مثل پس زمینه، رنگ سیاه، مانند هر رنگ دیگری پیوند عاطفی منحصر به خودش را ایجاد میکند.

اگر مشکی با رنگ نقره ای و یا توسی ترکیب شود، مانند مثال زیر، میتواند نماینگر کامل بودن همراه با پیچیدگی هایی فریبنده باشد.

سفید
طراوت، بدون نتیجه، سلامتی
مانند رنگ مخالف آن، مشکی، رنگ سفید باعث تاکید بر روی رنگ های اطرافش میشود و این ویژگی باعث تبدیل شدنش به عنوان پرطرفدارترین انتخاب برای رنگ های ثانویه شده است.

درصورت استفاده از سفید به عنوان رنگ اصلی، بی حاصلی آن، زیاده از حد خواهد بود. کاربران شما ممکن است احساس کنند که در طرح بندی، اشتباهی رخ داده یا موردی از قلم افتاده است. این احساس را میتوان با استفاده از ترکیب رنگ هایی مثل کرم و عاجی( سف مایل به زرد)، برطرف کرد. برای مناسب به نظر رسیدن عناصر رنگ سفید، سعی کنید از سایه ها استفاده کنید.

رنگ اولیه برای کارت سفید است.
توسی
رسمی و خنثی بودن، پیچیدگی
رنگ توسی نمایانگر خنثی بودن است و میتواند ویژگی های رنگ های مشکی یا سفید را داشته باشد.

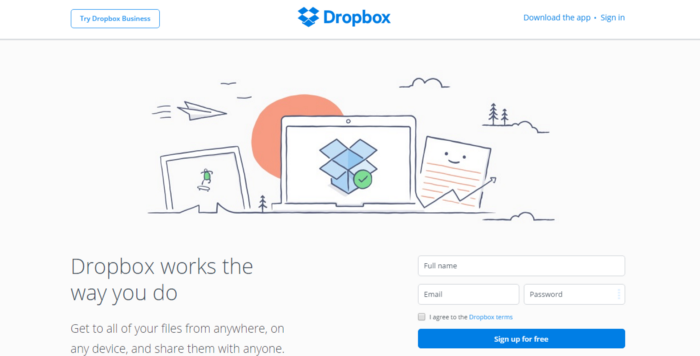
درصورتی که از توسی یه عنوان رنگ اصلی استفاده شود، احساس رسمی بودن را ایجاد میکند; اما این موضوع در همه مواقع اثر بدی ندارد مثلا دراپ باکس از رنگ توسی برای برجسته تر کردن دکمه CTA ثبت نام رایگان استفاده میکند تا کاربران خیلی سریع دکمه مورد نظر را پیدا کنند.

یک مثال خوب برای استفاده از رنگ توسی، دراپ باکس است.
میتوانید برای ایجاد تمرکز زیاد روی یک مورد خاص، از محتوا و تصاویر دارای ضمیمه استفاده کنید.

توسی کمرنگ برای دکمه هایی که حالت غیرفعال دارند هم بسیار مناسب است.

رنگ های توسی برای دکمه ها
نتیجه گیری
رابطه بین رنگ های متداول را بررسی کردیم. اگر زمانی بخواهید دیزاین جدیدی را طراحی کنید، در نظر گرفتن این عوامل، جای مناسبی برای شروع است. اما در نهایت، طراحی که مشخصا نتیجه خوبی بدهد، موردی است که از نظر کاربران شما مناسب است. رنگی تحت عنوان بهترین رنگ دنیا وجود ندارد. اگر نمونه ای برای اپلیکیشن یا سایتی عملکرد خوبی دارد، لزوما برای مورد دیگری خوب عمل نمی کند. به همین دلیل است که گرفتن بازخورد از مخاطبان هدف با امتحان کردن رنگ بندی ، در مراحل اولیه طراحی، مهم است.
مترجم: شیرین کنعانیان